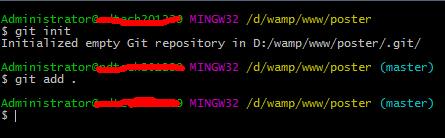
1. 打开在你的项目文件夹,输入下面的命令
git init

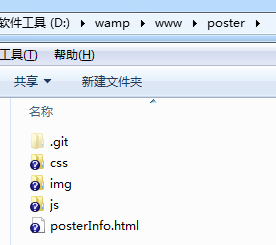
输完上面的命令,文件夹中会出现一个.git文件夹,如下图所示,其他的的文件也会出现蓝色小问号的标志

2. 添加所有文件
git add .
注意最后的点是有用的哦

输入完成后,文件夹如下所示

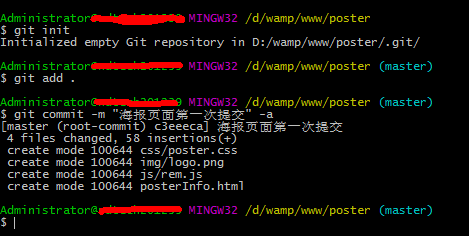
3. 提交所有文件
git commit -m "这里是备注信息" -a

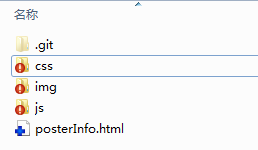
完成后,文件夹显示如下

都会出现绿色的小对勾
4. 连接到远程仓库
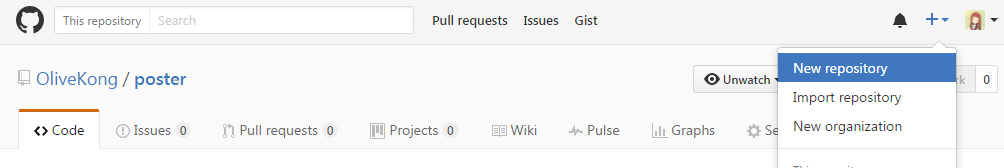
提前在你的github中新建一个仓库,操作如下

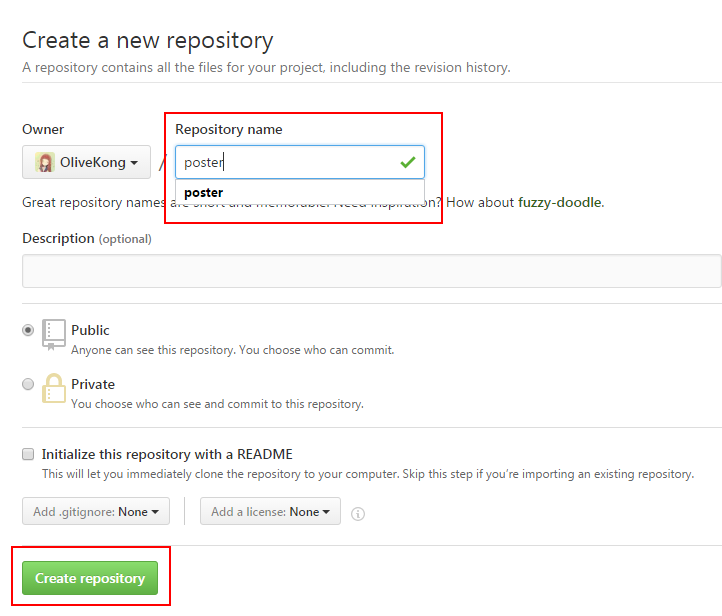
建好后,取好项目名称,点击create repository按钮,完成仓库的建立


点击红色框出的小按钮,复制链接
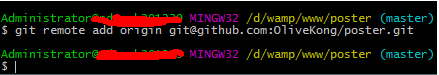
5. 连接远程仓库,在本地的命令框中输入下面的命令,即连接到了名为poster的仓库上
git remote add origin https://github.com/OliveKong/poster.git

6.把本地项目推送到远程仓库
git push -u origin master

出现上图的情况就是上传完成了